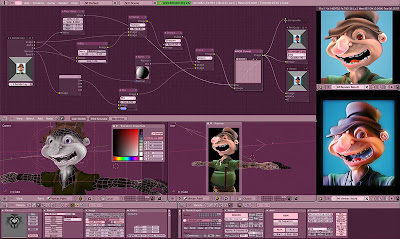
Confronti e test su editor 3D: Blender, nonostante l’interfaccia inizialmente poco user friendly ne esce bene. Secondo me il supporto di Python per gli script aiuta molto. Beh in caso non vi piaccia potete sempre investire 5000$ in Autocad o Maya.
Royal rainbow, katamari non c’entra niente: qua si parla di craccare una password tipo “Fgpyyih804423” in 2 minuti
Magia? Tecnologie aliene? No basta usare le mitiche tavole “arcobaleno”, la più piccola pesa solo 338MB la più corposa ben 8.5GB.
 La nuove funzionalità di KompoZer, l’editor di pagine web costruito con lo stesso motore di Firefox/Thunderbird.
La nuove funzionalità di KompoZer, l’editor di pagine web costruito con lo stesso motore di Firefox/Thunderbird.
Ora è possibile spostare i blocchi (div,form e quantaltro) in una modalità pseudo drag&drop.;
Purtroppo questo editor ha ancora delle forti lacune proprio nell’editor di codice HTML, in particolare non mantiene l’indentazione e l’highlighting fa pena.
Per il resto buono l’editor CSS integrato (CaScadeS). Aspetto qualche estensione utile.
Oltre a Joomlashack e Joomlart, c’è Yootheme e via di sbulacco web 2.0 Purtroppo i template più belli sono a pagamento. Una raccolta immane di template e guide per css
Quanto il solo software può modificare la qualità delle immagini. Firefox e Safari a confronto








molto interessante l’articolo sulle rainbow table. Avevo già concepito la loro esistenza anni fa prima di apprenderne il nome, e ora pur sapendo che esistevano non avevo idea che fossero arrivate a esser così potenti.
riguardo a kompozer… ANCORA? Cristo iddio, sarà una decina d’anni che lo stanno sviluppando, e fa ancora schifo. Non riesco a crederci. Com’è fisicamente possibile che abbia attraversato anche diversi cambi di nome, e la sostanza sia sempre una fetecchia? è terribile, cazzo.
..ma leggendo sia quell’articolo che quello linkato successivamente si legge cmq come il semplice uso di un buon “salt” aggiuntivo (che si tiene tranquillamente in chiaro nel db) sia più che sufficiente a mandare a puttane qualunque rainbow table.
Interessante invece, nell’articolo appunto linkato da quello linkato, la discussione sulla poca bontà di MD5 in quanto “troppo veloce”.
in realtà, leggendo TUTTI i commenti, scopri che i salt non sono un magico trucco che ti salva da ogni male, bisogna usarli con cura, e comunque non farci su troppo affidamento.
Composer->Nvu->Kompozer: beh qualche passetto avanti lo ha fatto…
l’ho provato questa estate, e faceva cacare esattamente quanto lo faceva prima.
non puoi editare le cose a mano perché ti imputtana tutto, con sta sua mania di fotterti il codice ordinato per disordinarlo, perdendo l’indentazione, alcuni a capo, aggiungendo tag inutili < /td>, cristo, chi mai usa < /td>.
talvolta metti del css e te lo leva.
niente evidenziazione di sintassi.
legnoso e lento il WYSIWYG.
l’unico, unico, unico motivo per usarlo, è se devi fare una tabella grossina. Ma così per prendere appunti, non per poi mostrarla.
Perchè semplicemente la Apple non ha adottato di standard la gamma PC ed usato tutte ste tecniche per la backward compatibility?
@Looris: bisogna anche accettare che un wysiwig non emetta codice editabile a mano, eh. Guarda google docs che ciofeche che emette.
Ma chissene, l’importante è che almeno si veda uguale su ie/salcazzilla.
no: se l’editor non è completo dovrai per forza farci qualcosa a mano.
la mancanza di syntax highlighting non è giustificabile.
la mancanza di indentazione neppure, specie considerando che basterebbe passarci tidy per indentare. Potrebbero tranquillamente incorporarne il codice.
e pure il fatto che talvolta si “mangi” il tuo css non è giustificabile: se non sai cos’è lascialo lì così com’è, non cancellarmelo.